Hexo 系列 6 - 将 hexo 部署到腾讯云
在 github page 使用构建的网站,访问速度慢,并且国内无法检索到,因此为了后续备案网站的需求,计划将 hexo 部署到腾讯云
一、需要购买的服务
- 云服务器:用于存储网站的静态文件,并且响应网络请求,由于 hexo 搭建的个人网站属于轻量应用,所以选择轻量应用服务器即可,本文选择轻量应用服务器 Lighthouse - 腾讯云
- 域名:如果不购买域名,只能通过服务器 IP 访问网站,不便于访问,本文选择域名注册购买_域名注册选购 - 腾讯云
- 对象存储 COS(可选):如果选择使用腾讯云的 Serverless 服务来部署 Hexo 网站,需要开通对象存储 COS,用于存储网站的静态文件。
- CDN 服务 (可选):搭配 COS 使用,可以加速网站内容的分发,提高用户访问速度
- SSL 证书:如果希望网站支持 HTTPS 访问,可以申请 SSL 证书,腾讯云提供免费的域名型(DV)SSL 证书。
| 购买服务 | 描述 | 价格 |
|---|---|---|
| 轻量服务器 | - CPU - 2 核 内存 - 2GB - 系统盘 - SSD 云硬盘 40GB 管理快照 - 流量包 - 200GB / 月(带宽 3Mbps) | 首年 68 元,续费 345 元 / 年 (贵) |
| 域名 | 不同域名价格不同 | 70 元 / 年 |
| ICP 备案费用 | 腾讯云提供免费的 ICP 备案服务,但需要一定的时间和手续 | |
| 对象存储 COS | 动态的,根据实际使用量计费 | |
| CDN 服务 | 动态的,根据实际使用量计费 |
二、搭建步骤 [1] [2] [3]
flowchart LR
subgraph one[服务器步骤]
direction LR
A[安装宝塔]--->B[安装并配置git]--->C[本地配置hexo]--->D[配置宝塔]
end
subgraph two[本地步骤]
direction LR
E[安装nodejs及hexo]-->F[安装git]
end腾讯云配置
域名解析
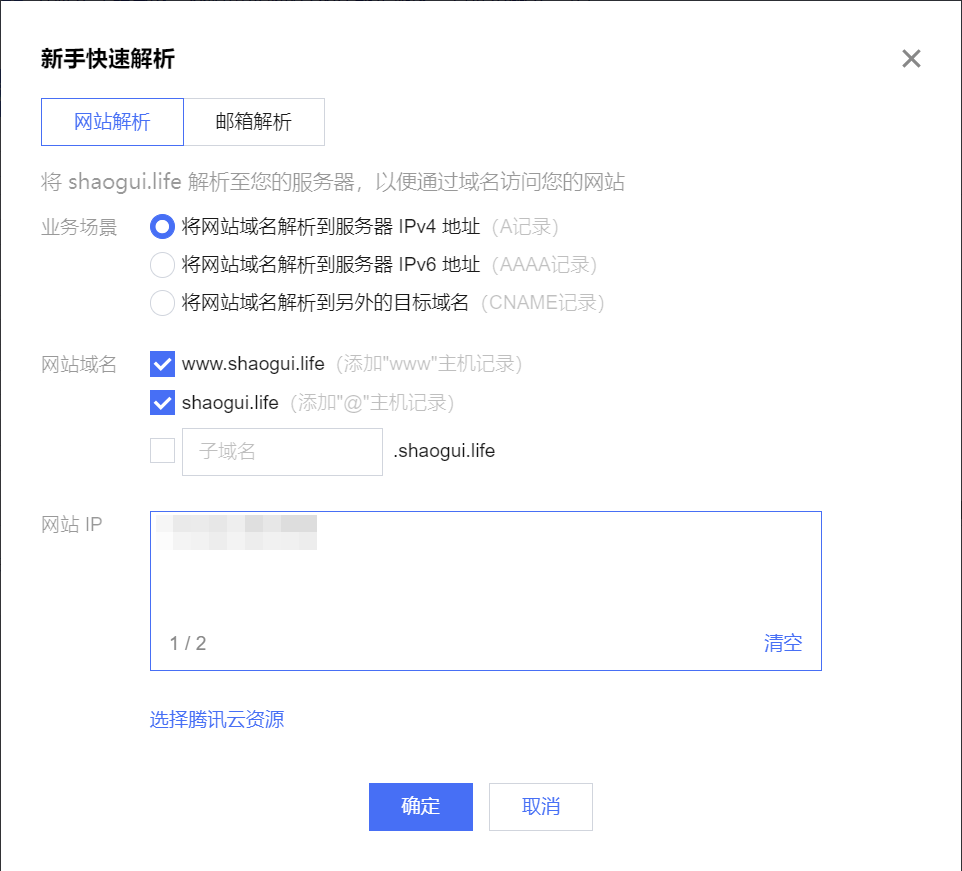
购买域名与轻量服务器后,需要将域名解析到服务器 ip 上,以便通过域名访问网站,在云解析 - 腾讯云设置解析,选择新手快速解析

CDN 配置
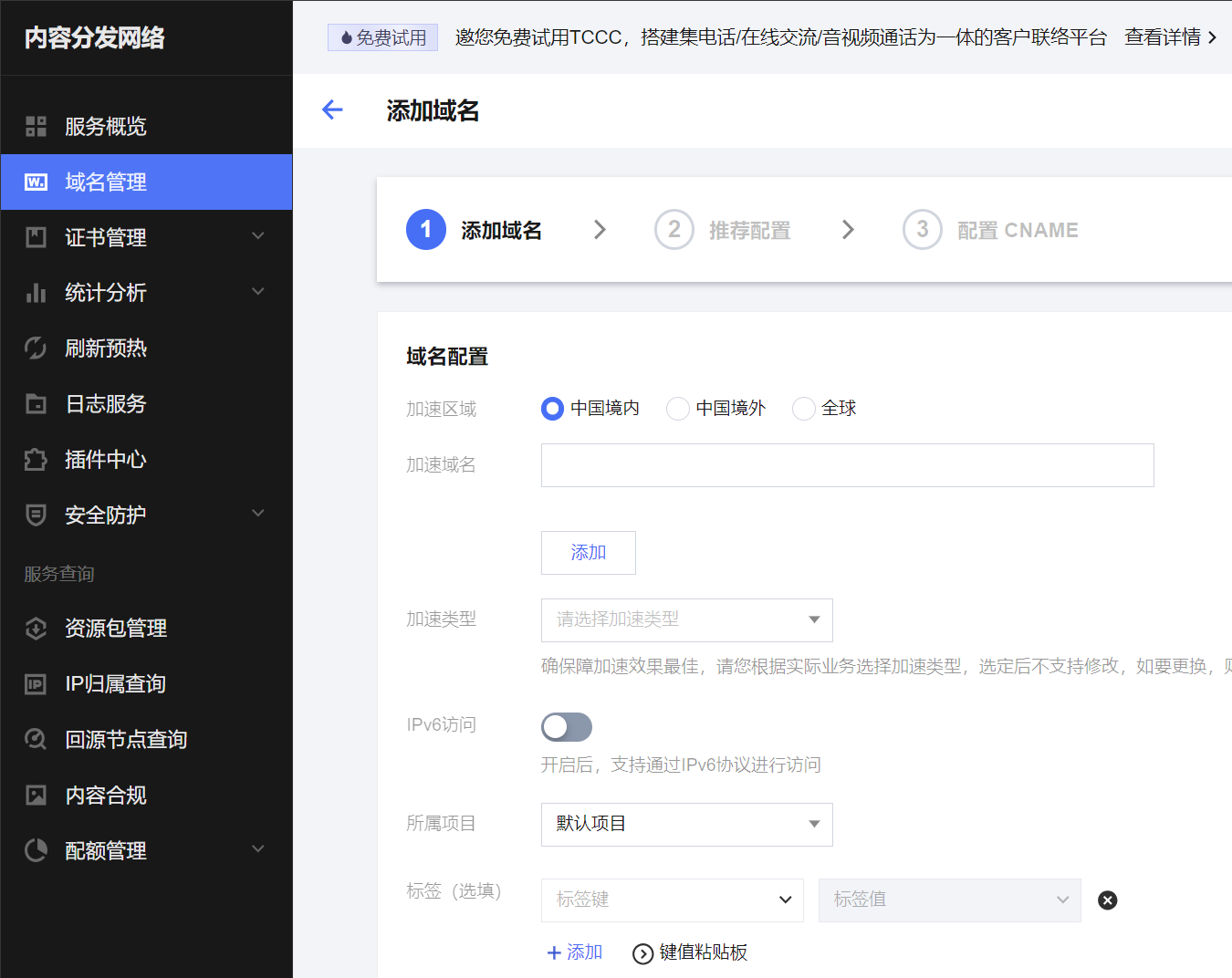
在页面 CDN - 腾讯云设置 CDN,填入加速域名
本地环境安装
- 安装 nodejs:在 Node.js — Run JavaScript Everywhere 下载安装包,安装 Node.js,如果有下载速度问题,修改 npm 镜像
- 安装 hexo:通过 npm 安装,命令为
npm install -g hexo-cli - 安装 git:在 Git - Downloads 下载安装包安装
服务器环境安装
首先登录云服务器,通过 SSH 连接工具(如 Xshell)进入服务器终端,登录方式 ssh 用户名@公网IP,如果不知道密码,在腾讯云腾讯云控制台重置密码
1. 安装宝塔面板
宝塔面板(BT Panel)是一款基于 Web 的服务器管理工具,主要用于简化 Linux 和 Windows 服务器的运维操作。它提供了图形化界面,用户可以通过浏览器轻松管理服务器,无需掌握复杂的命令行操作
使用该工具可以快速在服务器上新建网站、SSL 证书配置等功能
通过以下命令安装
1 | wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh |
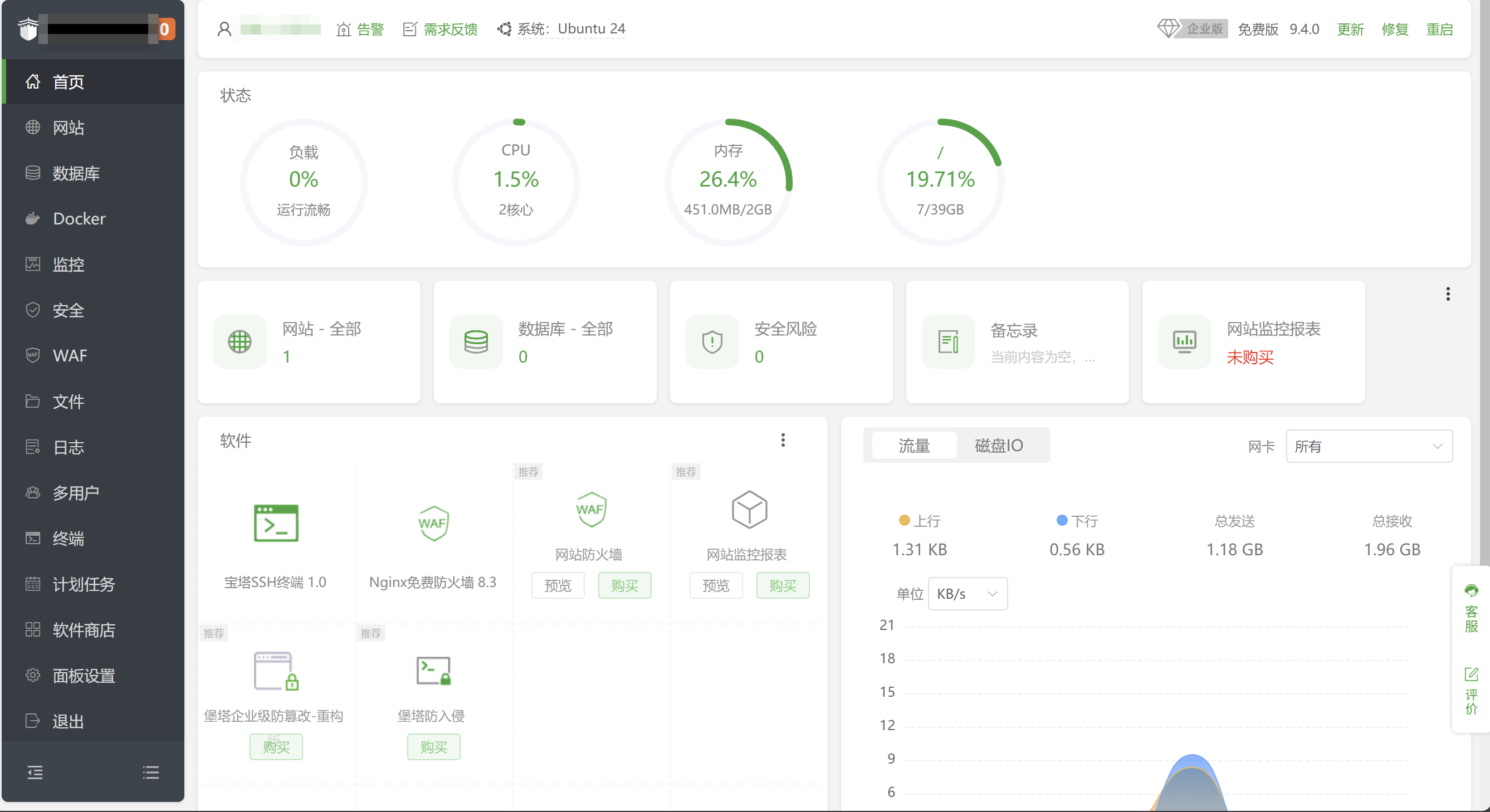
安装成功后,根据终端反馈的帐号密码,使用浏览器登录,登录成功后,看到以下界面

后续 hexo 上传后,将在这个界面配置网站信息
2. 服务器安装配置 Git
- 执行命令
sudo apt install git安装 Git,便于后续克隆 Hexo 项目和管理网站源码。 - 创建 git 用户并配置 ssh key:
1 | sudo adduser -m git |
- 限制 git 用户的 shell
为了安全,使用以下命令限制在 shell 中切换到该用户,只能通过 git 提交内容上来
1 | sudo chsh git -s $(which git-shell) |
- 创建 blog 对应的 git 仓库
创建仓库,hexo 静态文件提交到这个仓库
1 | sudo mkdir /var/repo |
- 配置 git-hooks
通过配置 git-hooks,将 git 用户提交到/var/repo/blog.git的文件复制到/var/www/hexo,最终互联网访问的是这个目录下的内容
给 /var/repo/blog.git/hooks/post-receive 文件添加以下内容:
1 | #!/bin/bash |
并且添加执行权限、及更改用户权限
1 | sudo chmod +x /var/repo/blog.git/hooks/post-receive |
配置完成后创建存储目录,并设置权限
1 | sudo mkdir -p /www/wwwroot/hexo |
在本地打开终端,输入以下命令测试 git 是否配置成功
1 | git clone git@<ip地址或域名>:/var/repo/blog.git |
3. 本地配置 Hexo
假设本地 hexo 已经安装完成,网站本地测试没问题了,使用以下配置设置,部署时提交到我们自己的服务器。打开 hexo 目录下的_config.yml,deploy 部分修改为以下内容
1 | deploy: |
然后使用 hexo clean && hexo g -d 提交网站到服务器
4. 配置宝塔
首先通过以下命令安装 nginx,宝塔面板通过 Nginx 管理网站
1 | sudo apt install nginx |
Nginx(发音为 “engine-x”)是一款高性能的开源 Web 服务器、反向代理服务器和负载均衡器。它由俄罗斯开发者 Igor Sysoev 于 2004 年发布,现已成为全球最流行的 Web 服务器之一,广泛用于高流量网站和应用
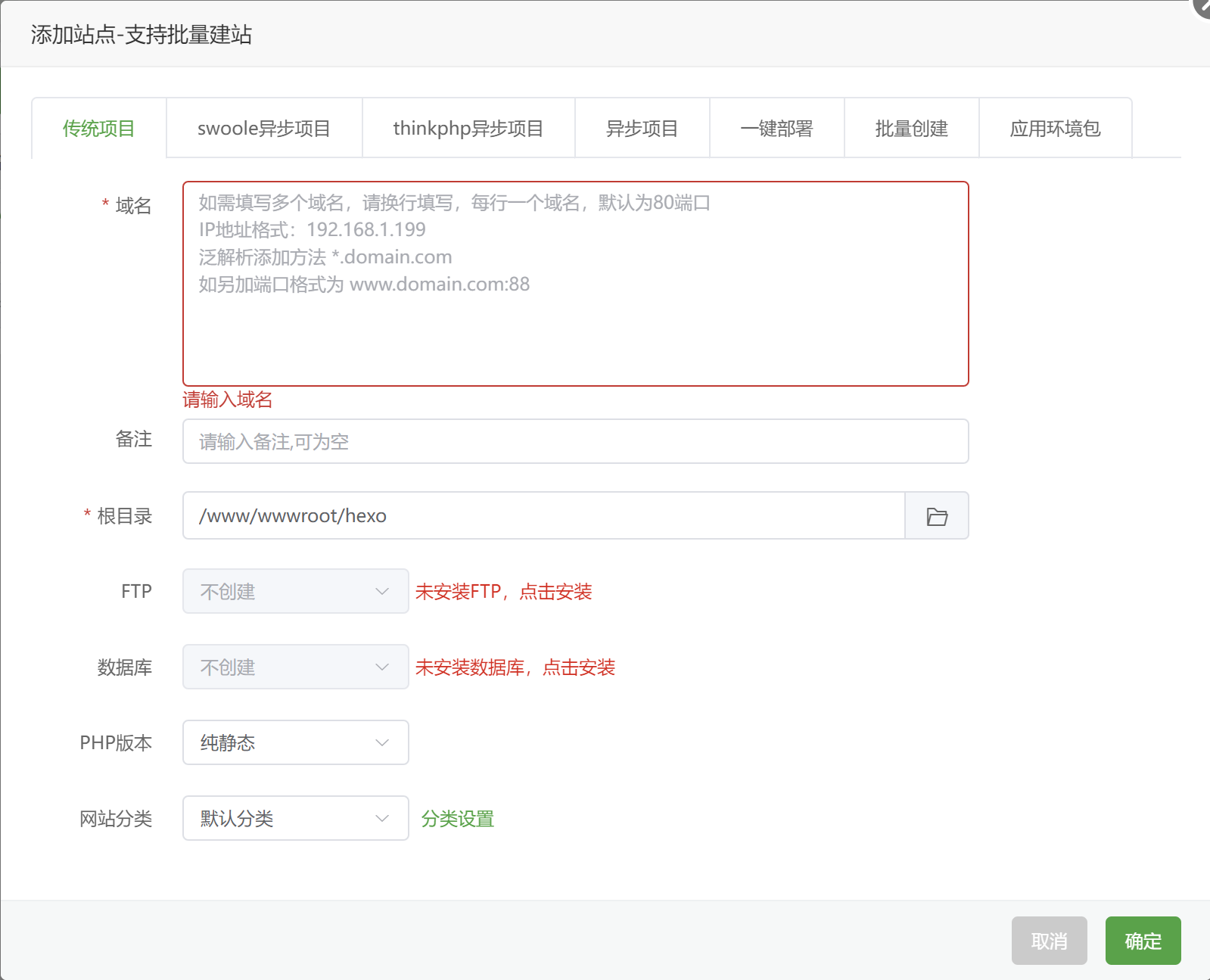
浏览器打开宝塔面板,新建网站,填写域名及根目录

此时访问 <你的域名或服务器IP>,即可看见 hexo 网站
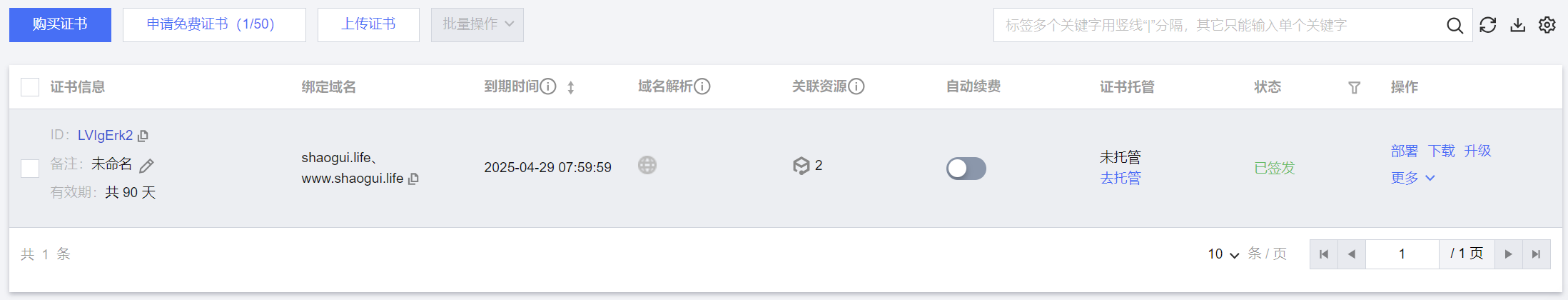
为了确保网站使用 https 安全访问,需要在服务器上安装 ssl 证书,这个证书可以在 SSL 证书 - 腾讯云免费申请,申请情况如下:

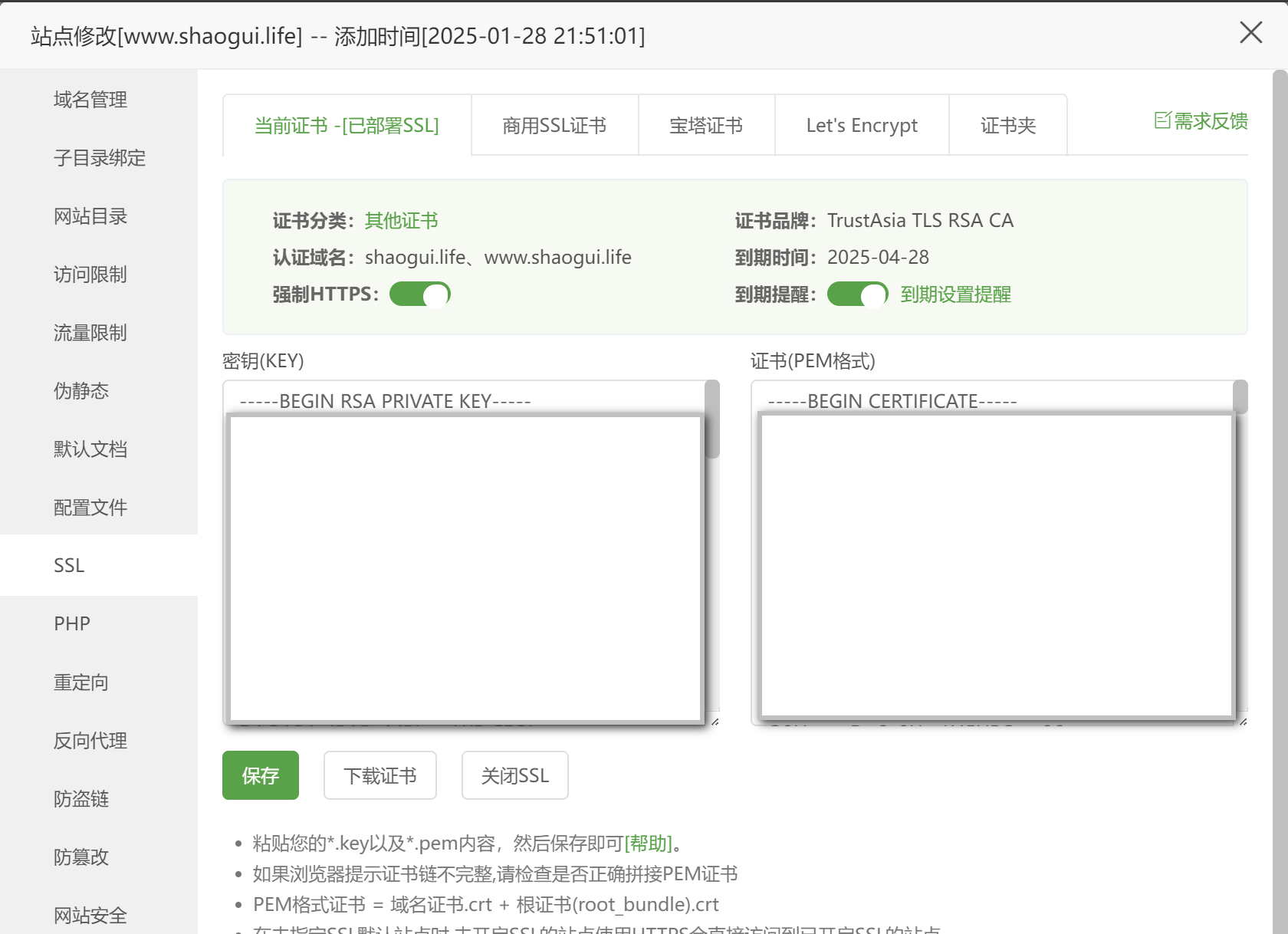
申请成功后,下载 nginx 类型的证书,然后通过宝塔面板安装

注意:这里需要勾选强制https,将以 http 访问时,强制转为 https。同时可以绑定微信,设置证书到期提醒
通过以上配置后,理论上可以通过 [ip 地址] 访问网站,暂时无法通过域名访问,因为域名要求备案才能访问
参考: