Hexo 系列 1 - 环境搭建
本文介绍在 Linux、Windows 完成 Hexo 博客的搭建,包括安装和配置 Hexo,将博客部署到 github,使得可以通过 github page 的方式进行访问博客
系统环境
本系列文章所有操作在系统 Linux Mint 20 Cinnamon 及 windows 上完成,其他关联应用为:
1 | node |
安装 Hexo
安装 nodejs
Hexo 是基于 nodeJS 编写的,所以需要安装 nodeJs,npm 是 nodejs 的包管理工具,新版本的 nodejs 包含该工具,不需要单独安装
Linux 安装
1 | sudo apt install nodejs |
Windows 安装
- 安装 nodejs: 从 Node.js 下载 nodejs 的 msi 安装文件,双击默认选项安装
- 安装 git: 从 Git - Downloading Package 下载 git 的 exe 安装文件,双击默认选项安装
配置 npm 镜像 [1][2]
npm 是 nodeJs 的包管理工具,用于从 NPM 服务器下载第三方包到本地使用或上传自己编写的包,但是国内直接使用 npm 的官方镜像往往较慢,因此建议使用淘宝镜像,可以通过两种方式达到这个目地:
- 更改 npm 的默认镜像
1 | #查看当前镜像地址 |
- 安装淘宝定制的 cnpm 工具
1 | # 安装cnpm工具 |
博客初始化
安装 hexo
通过 npm 工具安装 hexo,使用命令
1 | npm install -g hexo |
博客初始化
使用 hexo 初始化博客,初始化文件夹为空或不存在
1 | #初始化+安装npm |
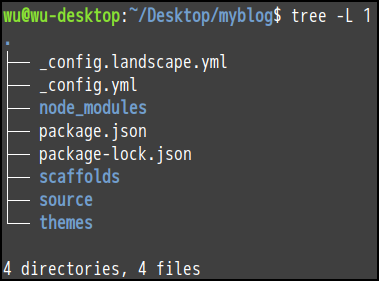
安装完成后,得到以下文件结构

测试博客
在新建的博客目录下,使用以下命令测试博客是否初始化完成
1 | hexo server |
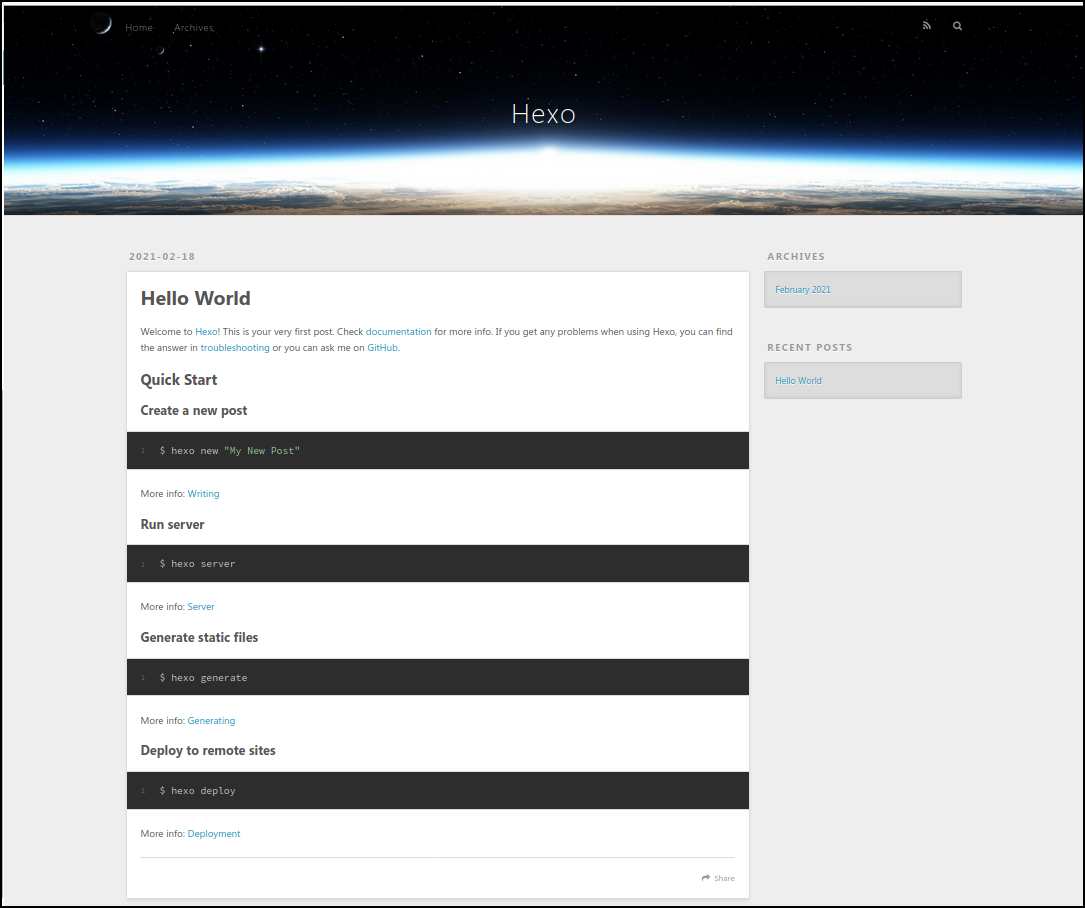
浏览器打开:http://localhost:4000 / 后,得到以下页面,表面博客初始化成功

发布博客到 Github Page
配置本地及 github
为了将博客部署到 github,需要在本地生成 SSH key,并将公钥配置到 github
- 本地生成公钥及密钥
使用以下命令,一直回车生成公钥和密钥
1 | ssh-kengen -t rsa -C "yourmail" |
生成之后的公钥及密钥保存在目录 ~/.ssh 内,其中 id_rsa 为私钥,不可泄漏,id_rsa.pub 为公钥,将配置到 github 上,上传代码时,公钥和私钥相互匹配,才能顺利上传代码。
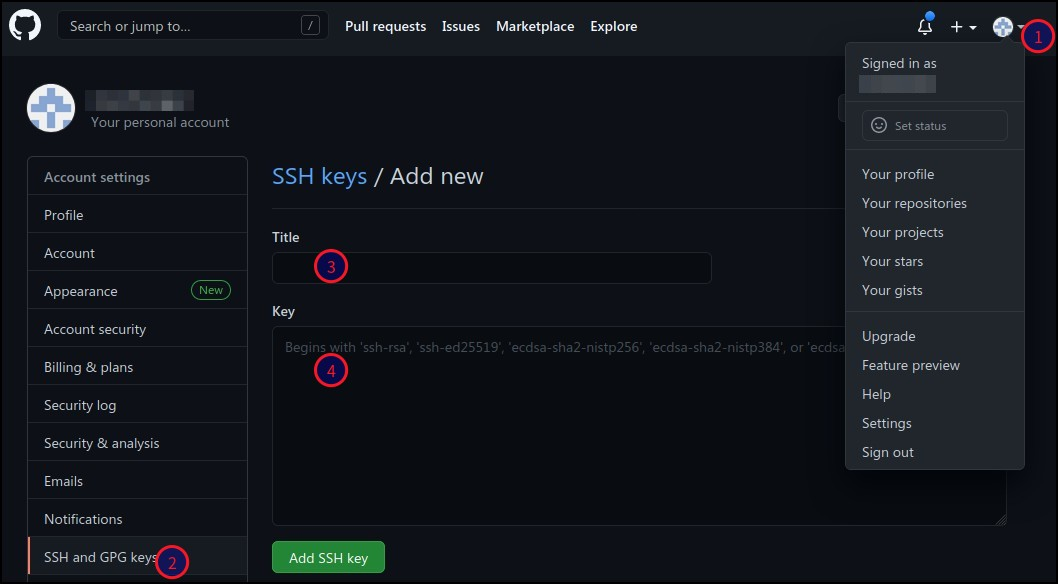
- 公钥配置到 github
登录 github 后,依次进入 Settings->SSH and GPG keys,然后点击 New SSH key,将公钥文件 id_rsa.pub 里面的内容全部填到 Key 上

- 测试是否配置成功
使用以下命令检查,配置是否成功
1 | ssh -T git@github.com |
安装部署插件
通过 npm 安装 git 插件,以便进行 github 部署
1 | npm install hexo-deployer-git --save |
新建 github pages 仓库
推送前需先新建一个用于存储博客的仓库,该仓库为用户的 github page(GitHub Pages is a static site hosting service designed to host your personal, organization, or project pages directly from a GitHub repository)[3],以下两个操作完成此步骤:
- 新建一个公开(Public)仓库,仓库名为
你的用户名.github.io; - 进入仓库的
Settings,找到 Github Page,在Source选择分支,并保存 - 浏览器访问
https://[YourUserName].github.io/,成功访问即配置成功(这可能需要科学上网)
设置博客部署仓库
将远程仓库地址配置到博客配置文件中,部署时往此仓库推送,打开_config.yml 文件,在最后找到 Deployment 配置项,按以下方式配置:
1 | # Deployment |
推送博客到 github pages 仓库
使用以下命令推送 hexo 博客到 github page 仓库上
1 | hexo clean;hexo generate;hexo deploy |
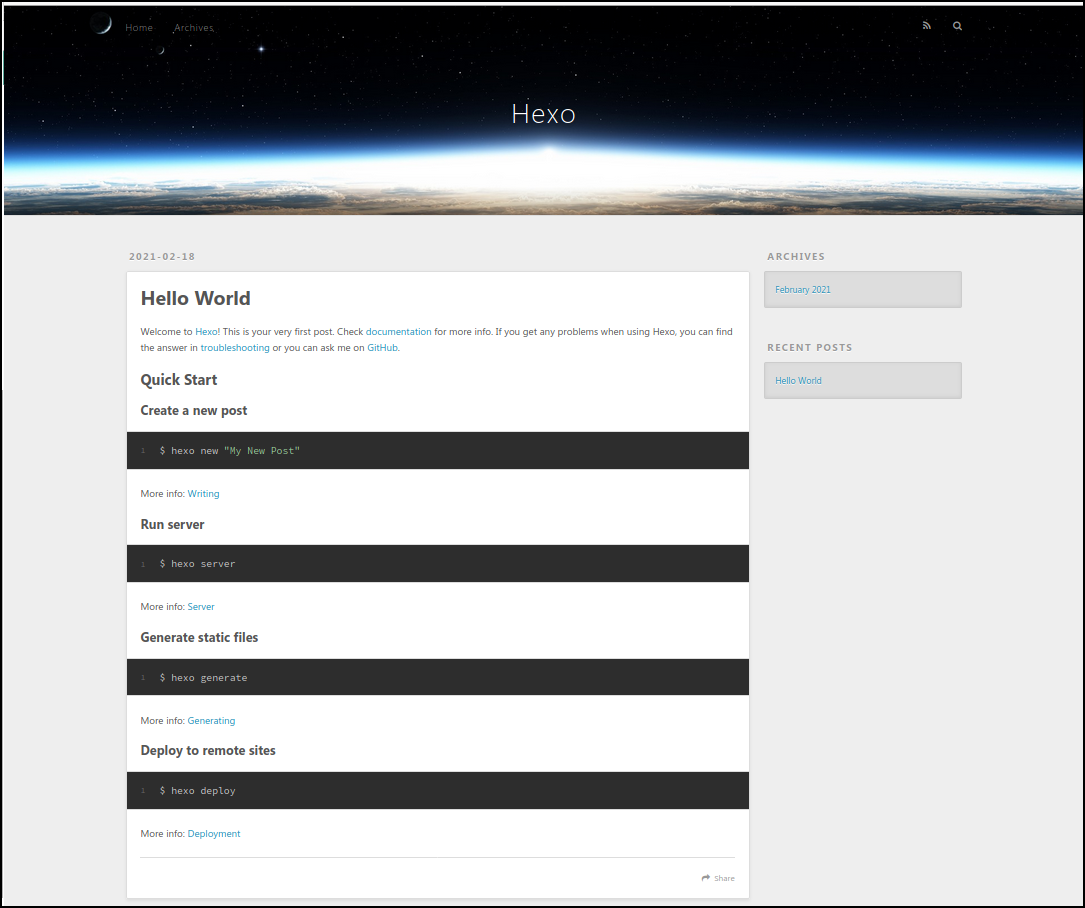
在浏览器上再次访问 https://[YourUserName].github.io/,出现以下画面表示成功

每次访问博客,均需使用 https://[YourUserName].github.io/ 打开,本着装逼的原则,申请一个个人使用的域名,即可以便于记忆 / 宣传,又隐藏博客在 github page 的行为,代价是需要 RMB(一年 70)。
申请域名
我是在腾讯云申请的域名,阿里云也可以通过申请,访问:域名注册_免费智能 DNS_域名交易_域名购买申请 - DNSPod - 腾讯云官网,搜索自己计划使用的域名,选择完成后付费,完成实名认证+备案,即可使用。
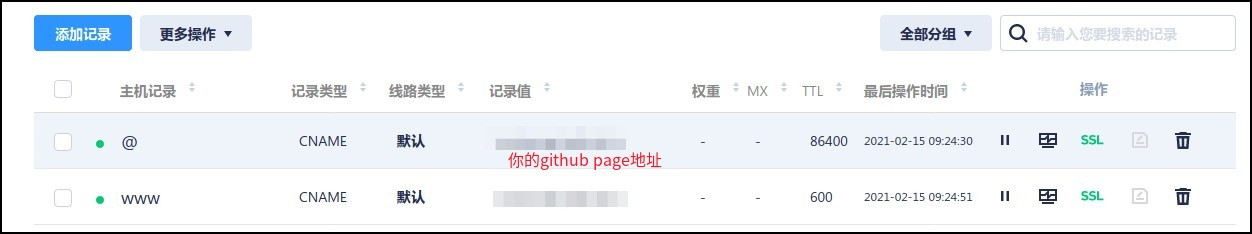
完成域名申请后,需配置域名的解析地址,按照以下方式添加两个记录

绑定域名
通过以下两个步骤完成域名的绑定
1. 配置 Hexo 博客
在 hexo/source 目录下新建一个名为 CNAME 的文件,然后将申请的域名填写到里面
2. 配置 Github Pages
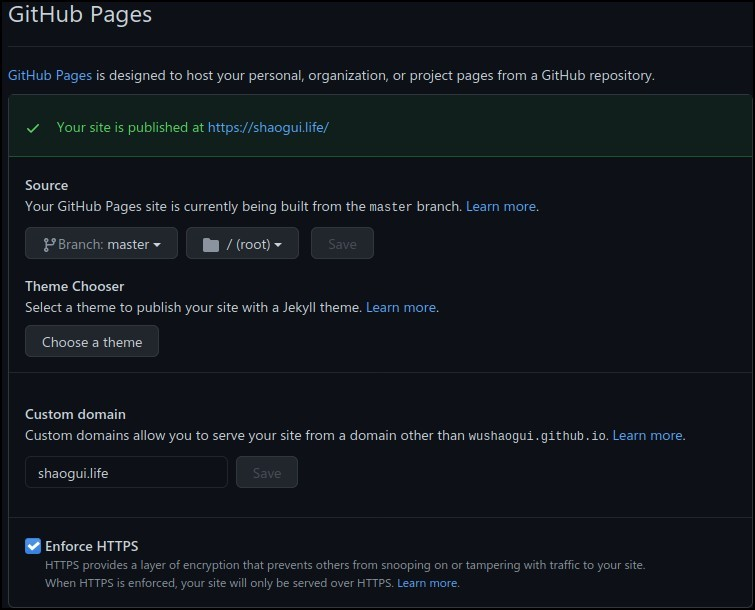
到仓库的 Github Pages 页面,在 Custom domain 配置申请的域名(注意:配置成功后不会立马生效)

在浏览器上通过申请的域名访问博客,如果成功,则配置成功!!!
使用以下命令新建一个博文,然后使用 markdwn 格式写博文,再然后部署到 github pages 上
1 | hexo new "文件名.md" |
遇到的问题
1.sudo npm install -g hexo 遇到 rollbackFailedOptional: verb npm-session[4]
原因:(1)网络原因;(2)未配置国内镜像服务器;
解决:配置 npm 使用淘宝镜像服务器
1 | npm config set registry http://registry.npm.taobao.org |